-
Workstorm
Problem
How do you get work done in the post-COVID remote world?
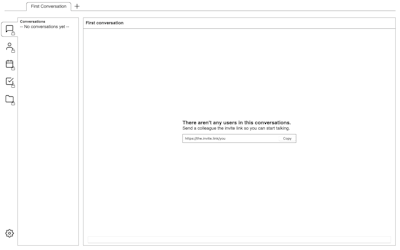
Description
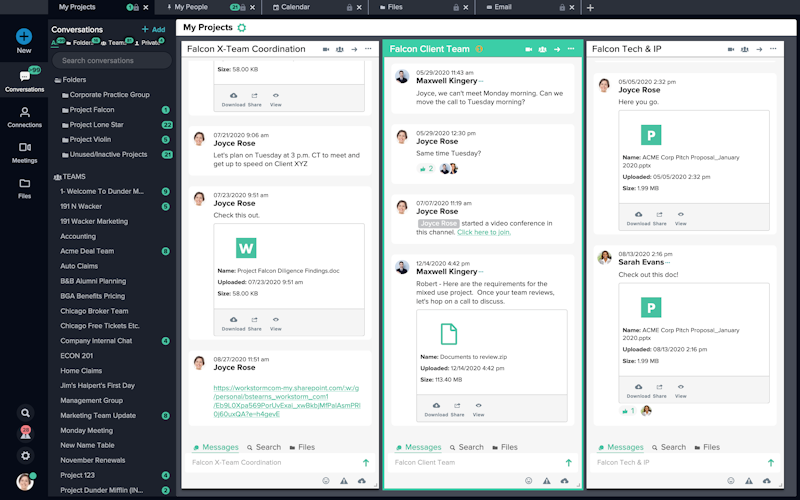
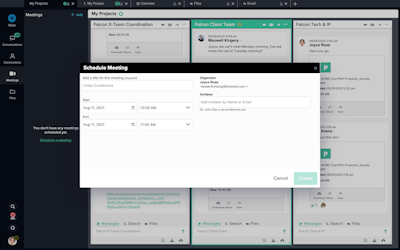
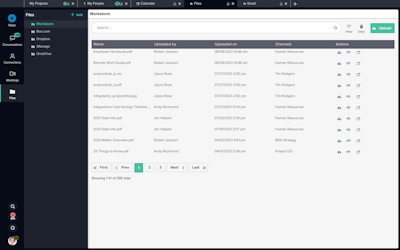
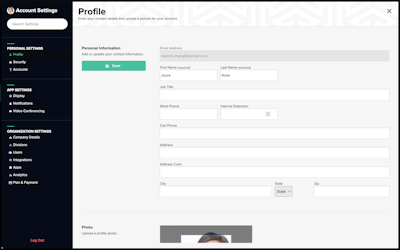
Workstorm is an enterprise grade platform, designed by professionals, for professionals. It combines the easy of use of an open platform like Slack, but with the security and peace of mind of an enterprise software suite. Our goal was to put work at the forefront. To not dictate how people worked, but give them a suite of interconnected tools to keep to do their best work, no matter where they are in the world. It combines all the features of a instant messaging, document management, video conferecing and personelle management into one easy to use system. I have managed the UI, UX, research, testing, prototyping and front-end development of the entire platform. I was one of the first people hired, and the first designer hired to work on the product and have been part of a small team involved in developing the product itself, as well as shaping the overall direction of the platform. While I don't have the final say in the decisions made about the product and I respect the voices of my teammates, I always try to advocate for user-tested solutions and data-backed decision making when it comes to the direction of Workstorm.
Link
-
-
Solarscape & Workstorm Onboarding
Description
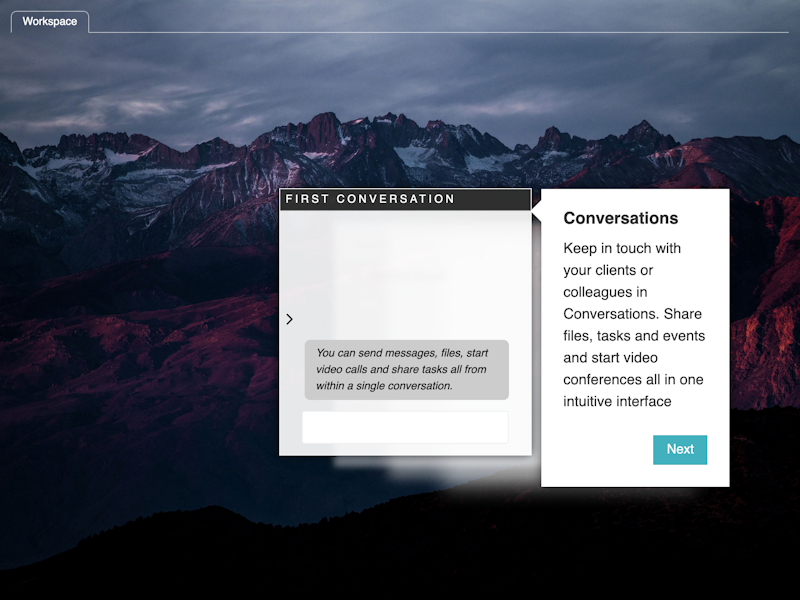
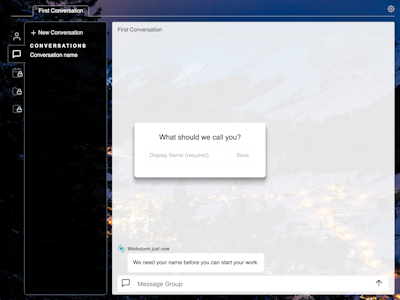
Solarscape is an application I built to prototype and test onboarding. Research and analytics showed that Workstorm, the product I work on fulltime, was losing interested users because of an unnecessarily complicated onboarding process. Solarscape allowed us to test several approaches to a new onboarding process, including a bot tutorial and live demonstrations of features. Ultimately, we were able to implement a user tested onboarding flow for Workstorm. Using the feedback we collected from these user tests, we landed on a final approach that briefly explained each menu item and then slid them into place in the application. Rather than forcing a user's attention to move around the interface, we kept their attention on the middle of the screen and then showed through animation where each item actually lived. These were built in a custom Vue prototyping framework and were all part of a semi-functional messaging application. Because of the data we collected using the Solarscape system, I feel confident that potential Workstorm users are having an optimal experience when they sign up to use the product. Solarscape is flexible and can be used for other similar user experience design and testing.
-
-
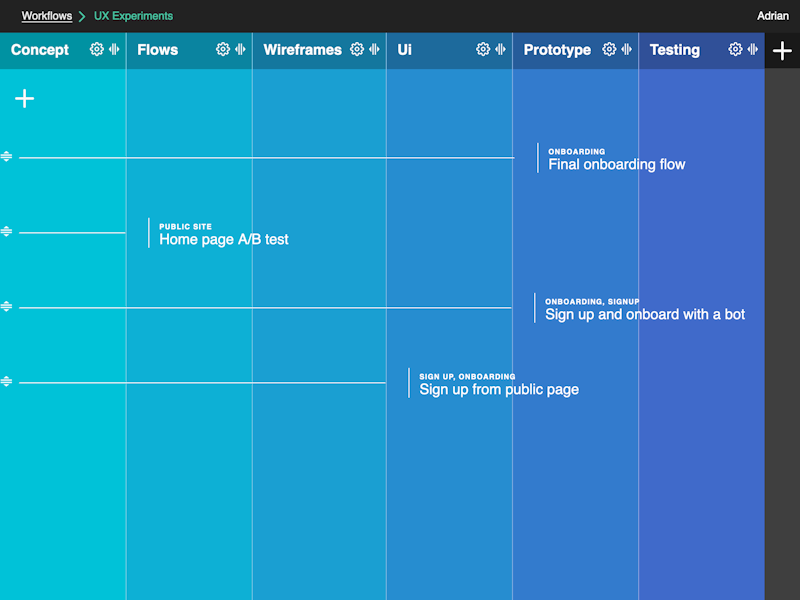
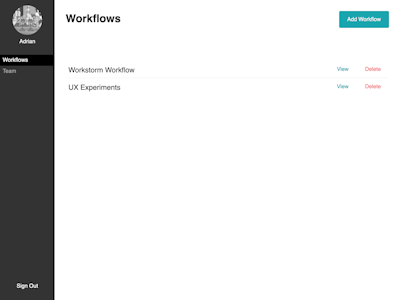
Roadmap
Description
Roadmap provides an "eye in the sky" for stakeholders who want to see project progress at a glance, without a need for endless meetings. Developers and others who are actively working on projects can update their status and provide general information about the work, which is accessible at all times for a company board of advisors.
-
-
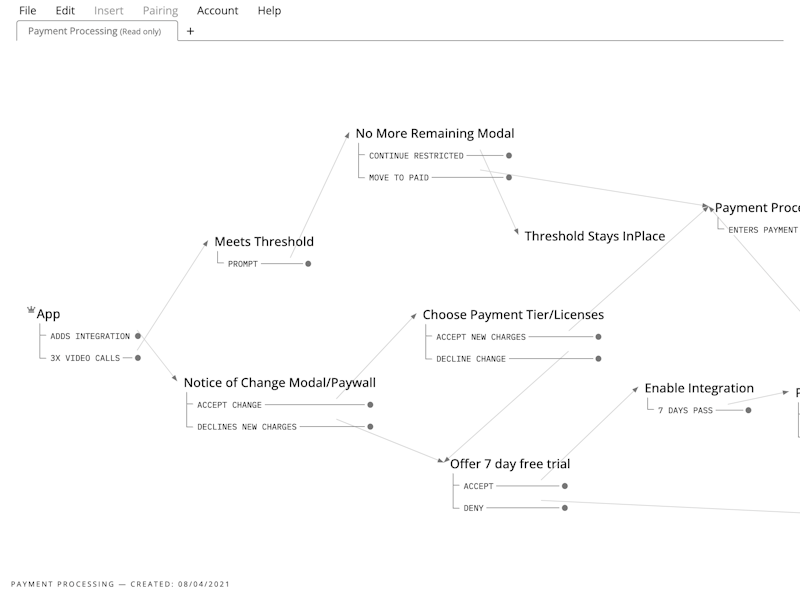
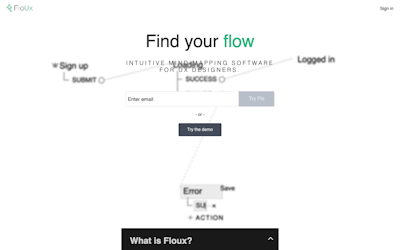
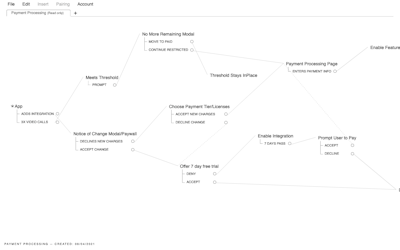
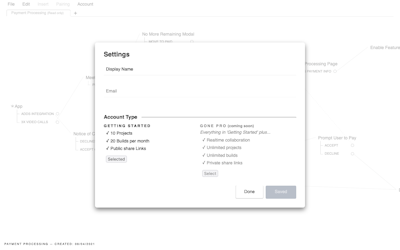
Floux
Description
I created FloUx to solve a problem I was having designing comprehensive user flows. I needed something that was specific to the "choose your own adventure" kind of experiences users have in online environments. I use FloUx as a tool to help me build and think through my own users' flows in a more clear way.
Link
-
-
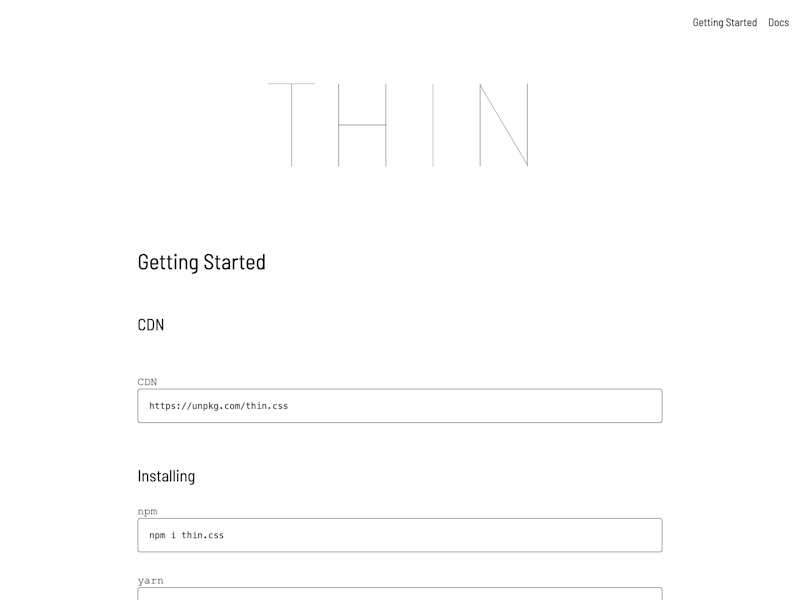
Thin.css
Description
Thin is a CSS library that created a reuseable and extendable system for layout out webpages. Its purpose is to be unobtrusive as possible and focus on the CSS styles that end up getting written over and over again: position, flex, float, text alignment, etc. Over the years I began abstracting out those styles into Thin, to create a simple and extendable library that speeds up front-end development.
Link
-
-
Infinite Beard
Description
This project started as a joke about a friend's epic beard, which we said was the secret to his professional success. So, I spent a couple of hours to create this little monument to some truly amazing facial hair.
Link
-
-
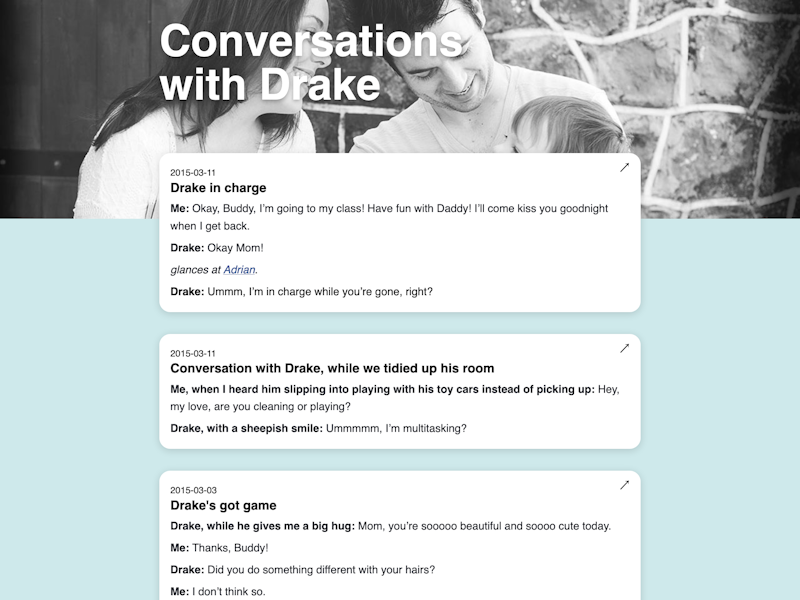
Conversations with Drake
Description
My wife began posting funny things my son would say under the title "Conversations with Drake" on Facebook. Over the years, she developed a little bit of a following among friends and family who loved reading about the funny conversations they had. I copied the conversations from Facebook and created this website that collected all the humerous or silly conversations for posterity.
Link
-
-
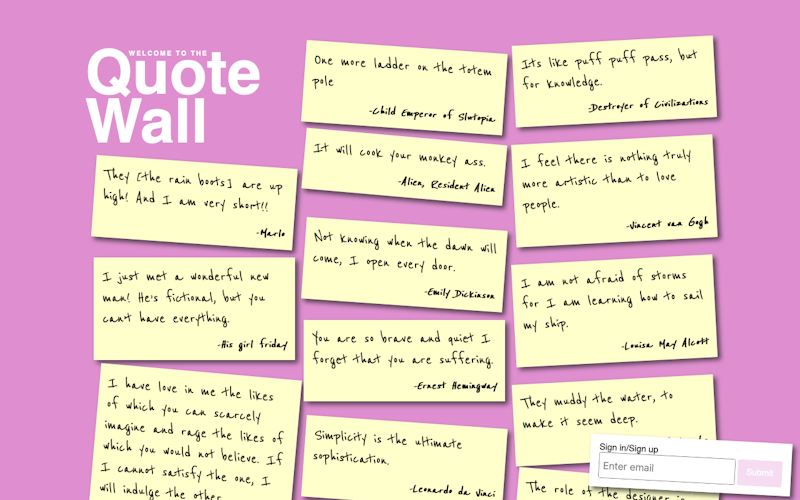
The Quote Wall
Description
My wife and her group of college newspaper cohorts had a physical quote wall in their newsroom, where they posted everything from inspirational quotes to the funny things members of the team said in the many hours they spent together. She brought this idea to our social circle, and I create a virtual version we could take with us wherever we go. Some of the quotes are profound, some are just silly, some are NSFW and shocking, but The Quote Wall became a fun way of documenting them all.
Link
-
-
Logos
Description
I'm passionate about branding and logo design. This is a collection of some of the logos I've done over the years. A few are passion projects, others are work for clients in companies and organizations large and small.
-
-
Lettering & Scripts
Description
This is a collection of some of the lettering and scripts I've done over the years. Its a hobby that I occasionally get to indulge in my professional capacity.The scripts are primarily hand-drawn, then cleaned up and refined digitally.
-